


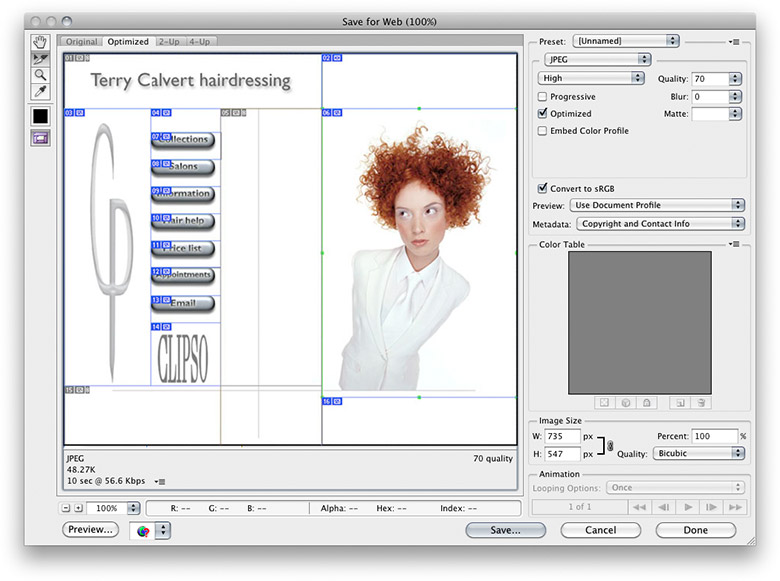
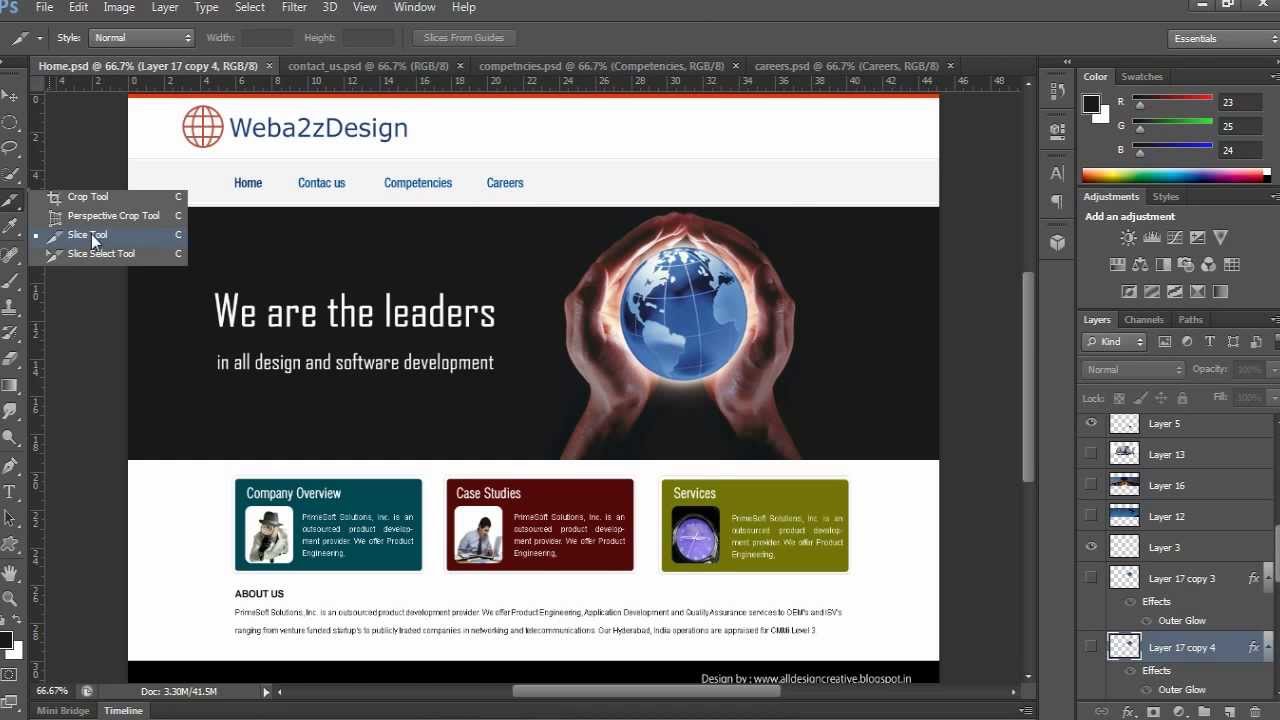
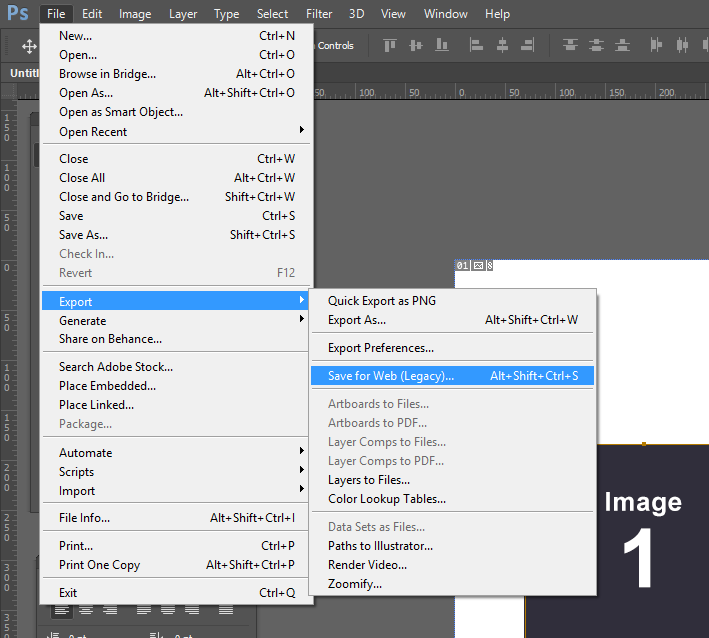
If it is too big, you might need to lower the quality down to 50%. Slices show up with dark blue outlines if they have attributes applied. Change the 'Save as Type' dropdown to 'Images Only'. Photoshop remembers the file types that each slice should be. Although the settings here can also be applied in the Layout Editor, doing it in Save for Web means they are retained in the event that the original image changes. Time to save for Web again File > Sae for Web & Devices (Ctrl-Shift-Alt+S). Check to make sure your photo size is around 100K or less before you save it. While in the Save for Web dialog, double-click a slice to bring up the Slice Options dialog box.
#Save for web slices in photoshop full#
Otherwise, the picture will load in full quality, but only a bar of information at a time.) Photoshops Save for Web command will automatically convert CMYK images to the appropriate color system based on your choices in the dialog, but youll. It looks just fine in Firefox and Chrome, but IE it is whole different story. ( Progressive means that when you first get to your web page, it will show a low quality version of the full picture that will progressively gets sharper as the page loads. I made web page via Photoshop, sliced it and saved for web and uploaded the html file. Make sure you have the checkbox for “Progressive” checked.

Select JPEG and lower your quality down to 60%. Keep in mind that whatever name you choose here will become the file name when we export. Do the same thing for the other slice (s). I’ll go with the incredibly original name Slice 1.
#Save for web slices in photoshop how to#
Double check resolution How to Save for Web Correctly Check progressive when saving them for web No image dimension can go above that number of pixels, and when you need to work with a larger. Even if a page with large images seems to load quickly on campus, these same pages may take much longer to load elswehere. Photoshops Save for Web has an arbitrary limit of 8192 pixels. Large image file sizes over 200k significantly increase page load times. If your canvas is larger, there are two choices: 1) Crop the canvas to work in sections/tiles under the 8192px longest edge limit. How to Save Images for Web in Photoshop The Web and File Sizes The Save for Web (Legacy) code used to export slices has a 8192px limit on the longest edge.


 0 kommentar(er)
0 kommentar(er)
